Purpose
Follow through with fit and finish.
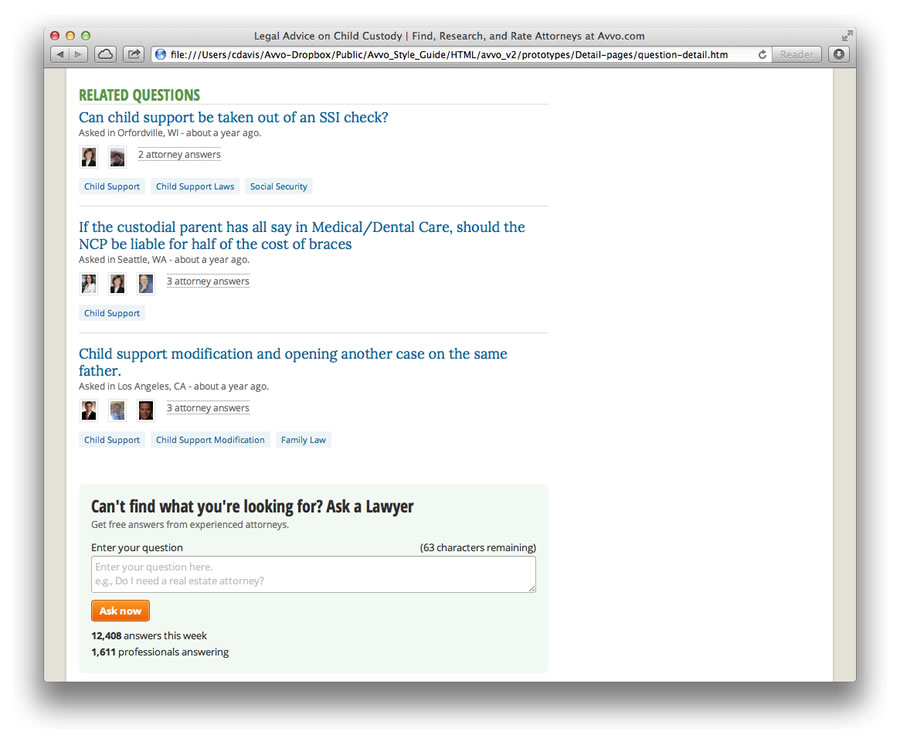
Small details are everything. It's adjusting the line-height on a string of meta-data, ensuring the
:hover state isn't to similar to the :active state, perfecting spacing and typography, and to making
sure the color feels in harmony. It's also all about knowing your development team and what they
need in order to best implement the polish.
My Role
Follow through, file design bugs and maintain legacy UI's fit and finish.
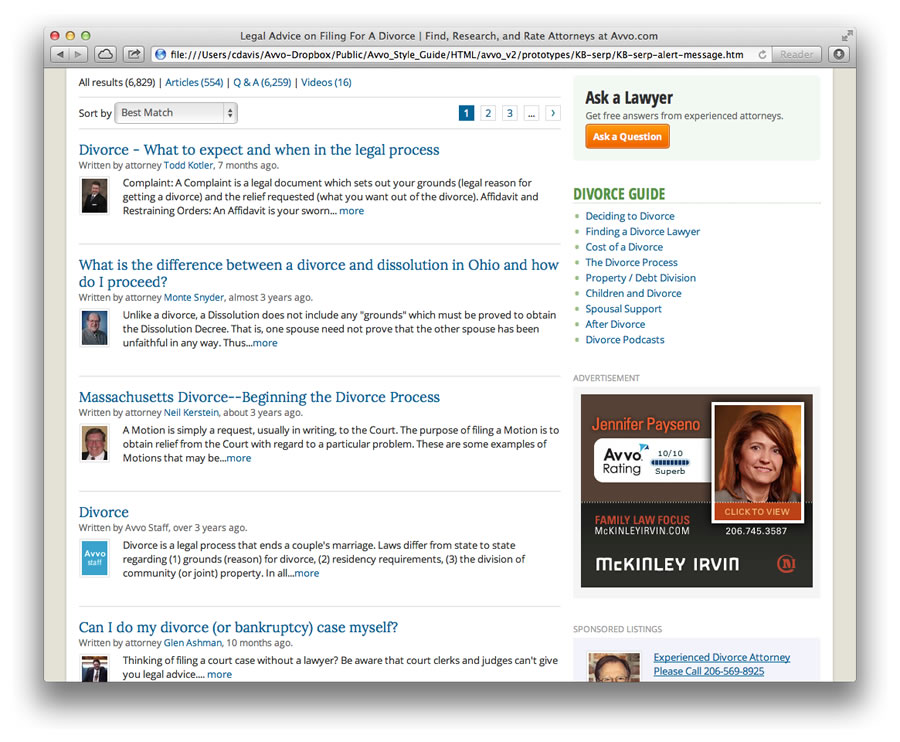
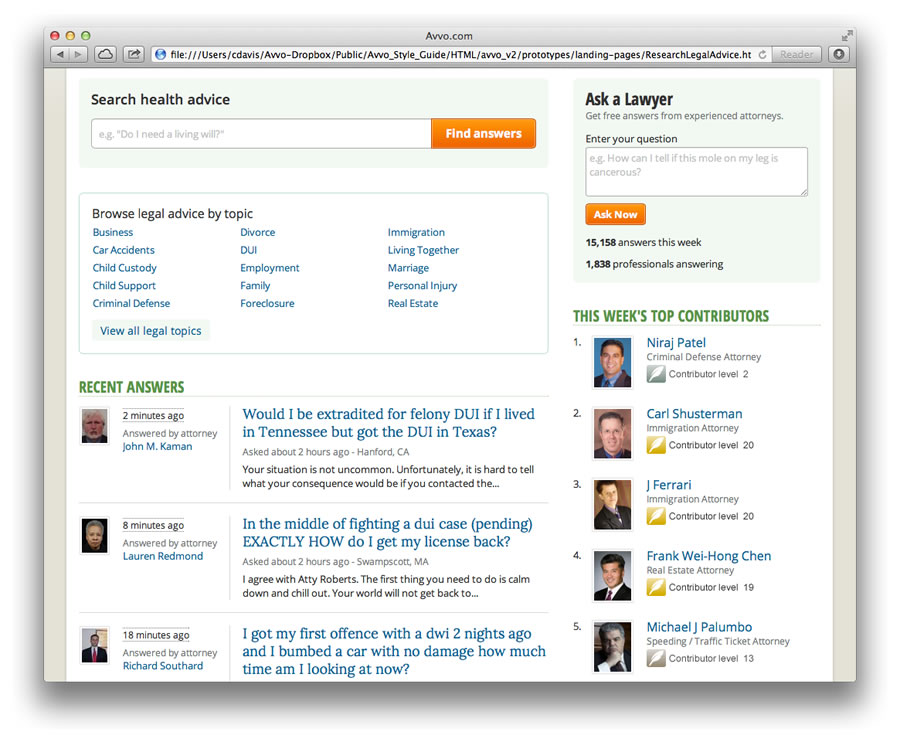
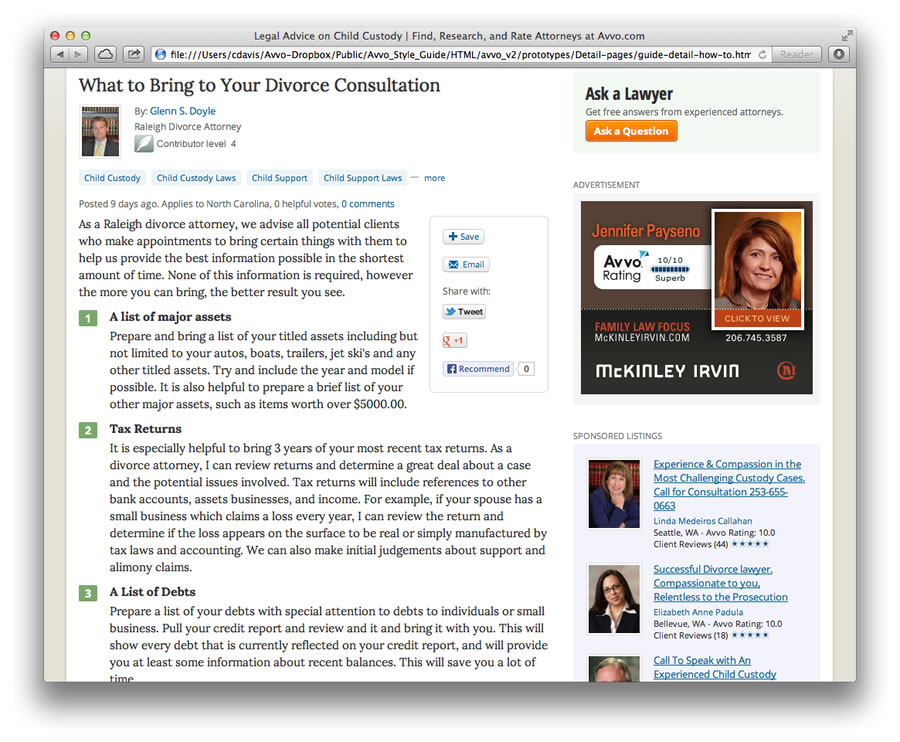
During a site redesign, I took the approach of coding all the major sections/widgets of the site.
This really forced a lot of subtle choices that affected the overall fit and finish. Setting the
properties in CSS is not the same thing as calling them out with redlines in a static comp.
Since I shifted from static comps to HTML/CSS prototypes, I noticed a big shift in the
design/engineer relationship. A static comp (even with redlines) was always an estimate. An engineer
would have to interpret what type of padding you wanted. It is unrealistic to think they are going
to read through your wiki pages. Once I started to edit the CSS myself, it left little room for
confusion and saved development a lot of time.