Purpose
Improve design and development processes within the product team.
After recognizing duplicating efforts within design and development, the creation of a style guide
would aid in improving efficiency and clarity by reducing discussion on standardized UI and allowing
for more time to solve user/business needs.
My Role
Establish a set of standard styles and implement.
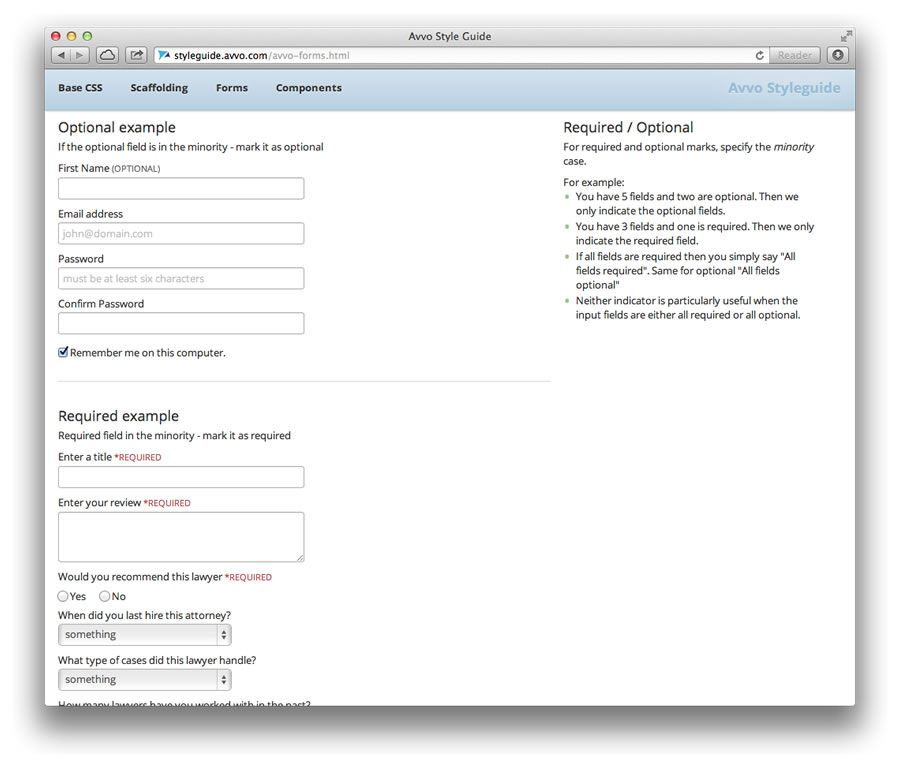
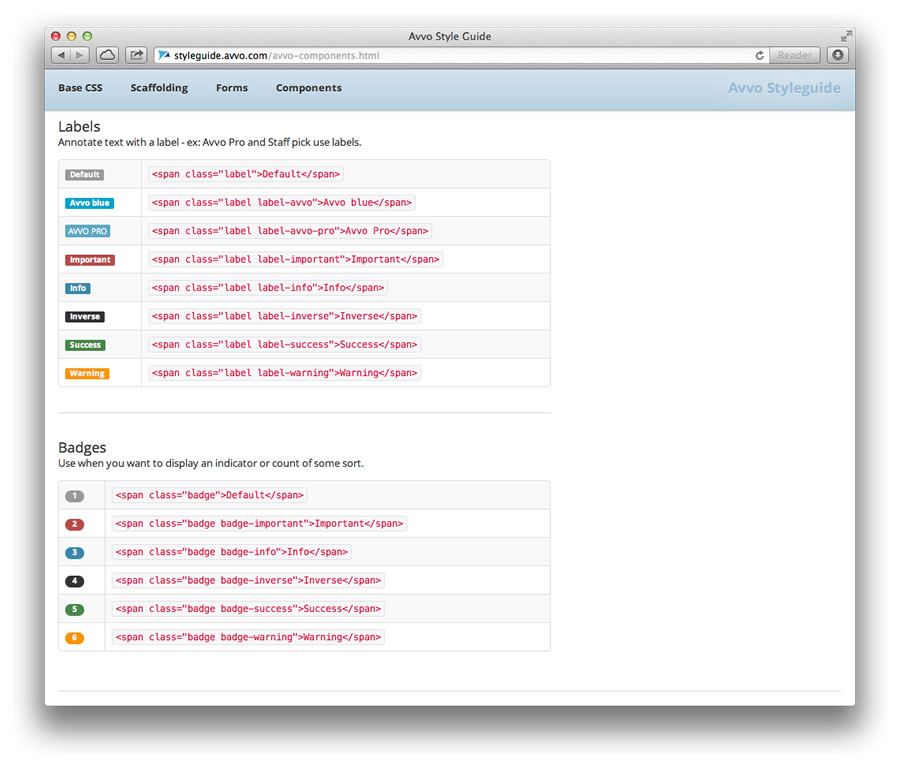
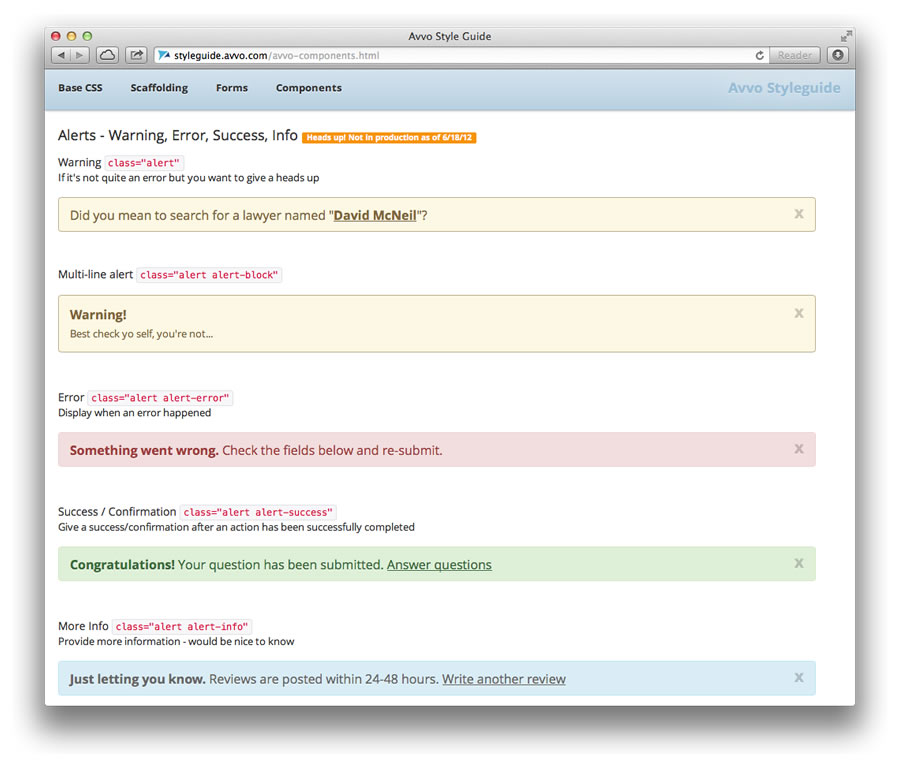
First I identified all the highest traffic destinations on the site. Then I created an HTML/CSS
prototype of each page, providing a basis for reviewing and iterating with the design team. It also
allowed for inventory of exactly what styles to include in the guide.
After co-writing the CSS with the lead developer, he wrote the styles for optimization (DRY) and Sass
conversion. This corrected many conflicting styles within the design/development team. Once a style
was optimized and in production I would go back and update the style guide for consistency.
Outcome
Designer and developers leverage the new style guide and spend less time duplicating
efforts.
The style guide reduced the amount of effort needed to communicate the design. Built in HTML/CSS it
allowed design to quickly mockup a prototype in the browser. This gave us a true representation of
what it would look/feel like.
In addition, development would now be able to iterate more independently if a design resource wasn't
available. If a developer needed UI, he would refer to the style guide and copy over any necessary
CSS properties — saving both time and resources.
When the majority of the UI was defined, I hosted a brown bag with the product team and marketing.
This allowed all parties to locate and access the style guide, as well as learn how to use it
effectively during the design/development phases (e.g. Eliminating the need to create static mockups
with red-lines). The style guide also allows for a designer to sketch recommendations, annotate the
CSS selector and hand off to development.